Thư viện Pinia – Giải pháp hiệu quả cho quản lý state trong ứng dụng Vue.js
Trong quá trình phát triển ứng dụng Vue.js, việc quản lý state là một thách thức quan trọng. Với sự phát triển của các dự án lớn và phức tạp, cần có một giải pháp state management mạnh mẽ và dễ sử dụng. Thư viện Pinia đã nổi lên như một lựa chọn hàng đầu cho việc quản lý state trong ứng dụng Vue.js. Trong bài viết này của Tuấn Anh UET, chúng ta sẽ khám phá về thư viện Pinia, từ việc cài đặt cho đến ưu điểm và tính năng nâng cao của nó.
I. Cách cài đặt và sử dụng thư viện Pinia
A. Yêu cầu tiên quyết
Trước khi bắt đầu sử dụng thư viện Pinia, bạn cần đảm bảo rằng dự án Vue.js của bạn đã được cài đặt và hoạt động một cách chính xác.
B. Cách cài đặt Pinia vào dự án
- Sử dụng npm:
Mở terminal và chạy lệnh: npm install pinia
Pinia sẽ được cài đặt và thêm vào phần dependencies trong package.json của dự án.
- Sử dụng yarn:
Mở terminal và chạy lệnh: yarn add pinia
Pinia sẽ được cài đặt và thêm vào phần dependencies trong package.json của dự án.
C. Khởi tạo store và các modules
- Tạo file store.js (hoặc tên tùy chọn) để khởi tạo store:

- Tạo modules trong thư mục modules (hoặc tên tùy chọn):

D. Cách sử dụng store và modules trong ứng dụng Vue.js
- Kết nối store với ứng dụng:

- Sử dụng store trong các component:

E. Các ví dụ minh họa
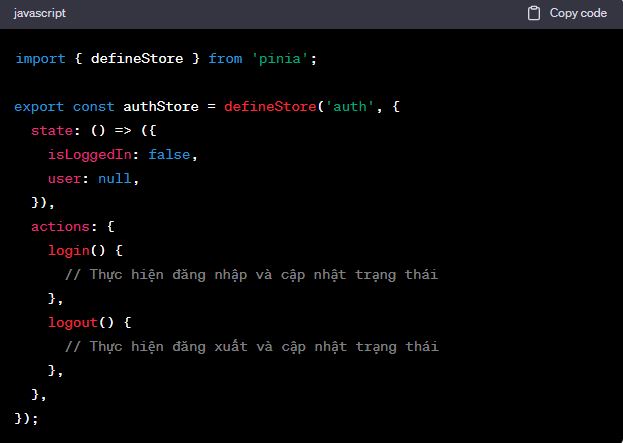
- Ví dụ về quản lý trạng thái đăng nhập:
Tạo module auth.js:

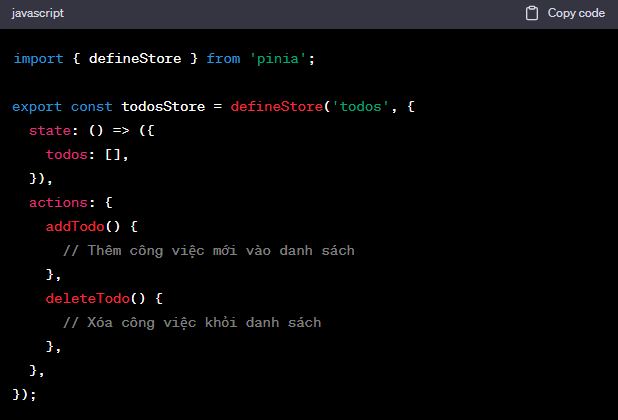
- Ví dụ về quản lý danh sách công việc:
Tạo module todos.js:

Có thể bạn quan tâm: TOP những thư viện Machine Learning Javascript giúp học AI nhanh hơn
II. Các tính năng nâng cao của thư viện Pinia
A. Reactive state management
Pinia sử dụng reactive state management, cho phép theo dõi và phản ứng tự động khi state thay đổi.
Khi state được cập nhật, các component sử dụng state đó sẽ được tự động cập nhật và hiển thị lại UI.
B. Support cho TypeScript
Pinia cung cấp hỗ trợ mạnh mẽ cho TypeScript, giúp tăng tính rõ ràng và kiểm tra lỗi trong quá trình phát triển.
Các store và modules có thể được định nghĩa với các kiểu dữ liệu cụ thể và TypeScript sẽ cung cấp gợi ý và kiểm tra lỗi trong quá trình phát triển.
C. Tích hợp với Vue Devtools
Pinia tích hợp một cách tương thích với Vue Devtools, cho phép bạn theo dõi và gỡ lỗi store và state của ứng dụng một cách dễ dàng.
Sử dụng Vue Devtools, bạn có thể xem các thay đổi trong state, theo dõi các action và mutations được gọi, và khám phá các thông tin khác về store và modules.
D. Plugin ecosystem
Pinia có một hệ sinh thái plugin phong phú, cung cấp các tính năng mở rộng và tiện ích bổ sung cho việc quản lý state.
Bạn có thể sử dụng các plugin như Pinia Plugin Vuex để chuyển đổi từ Vuex sang Pinia một cách dễ dàng và mạnh mẽ.
E. Thao tác với side effects và asynchronous actions
Pinia hỗ trợ thao tác với side effects và các actions không đồng bộ (asynchronous actions).
Bạn có thể thực hiện các tác vụ bất đồng bộ như gọi API, xử lý dữ liệu từ xa và quản lý các side effects một cách dễ dàng trong các actions của store và modules.
Tính năng nâng cao của Pinia giúp bạn xây dựng ứng dụng Vue.js linh hoạt, dễ bảo trì và quản lý state một cách hiệu quả. Với reactive state management, hỗ trợ TypeScript, tích hợp Vue Devtools, plugin ecosystem và khả năng thao tác với side effects và asynchronous actions, Pinia là một giải pháp mạnh mẽ cho việc quản lý state trong dự án Vue.js của bạn.
III. Ưu điểm của thư viện Pinia so với các giải pháp khác
A. Khả năng quản lý state hiệu quả
Thư viện Pinia cung cấp một cách tiếp cận hiệu quả để quản lý state trong ứng dụng Vue.js.
Với cấu trúc store và modules, Pinia giúp bạn tổ chức và quản lý state một cách rõ ràng và dễ dàng mở rộng khi ứng dụng phát triển.
B. Hỗ trợ TypeScript mạnh mẽ
Thư viện Pinia được thiết kế và hỗ trợ chặt chẽ cho TypeScript, mang lại lợi ích của việc kiểm tra kiểu tĩnh và gợi ý thông minh khi phát triển ứng dụng Vue.js.
TypeScript giúp tăng tính rõ ràng, dễ đọc và kiểm tra lỗi trong mã nguồn của bạn.
C. Sự dễ dùng và linh hoạt
Thư viện Pinia có cú pháp đơn giản và dễ dùng, giúp giảm thiểu sự phức tạp trong việc quản lý state.
Bạn có thể tạo và sử dụng các store và modules một cách linh hoạt theo nhu cầu cụ thể của dự án.
D. Tích hợp tốt với Vue ecosystem
Pinia được thiết kế để tích hợp một cách tốt với Vue ecosystem, bao gồm Vue Router, Vue Devtools và các thư viện khác của Vue.js.
Điều này giúp bạn xây dựng ứng dụng Vue.js một cách dễ dàng và có thể tận dụng tối đa các tính năng của Vue ecosystem.
E. Community support
Pinia có sự hỗ trợ mạnh mẽ từ cộng đồng Vue.js.
Cộng đồng sẵn sàng chia sẻ kiến thức, hướng dẫn và giúp đỡ trong việc sử dụng và phát triển với Pinia.
Với những ưu điểm này, thư viện Pinia trở thành một giải pháp hàng đầu cho việc quản lý state trong ứng dụng Vue.js. Khả năng quản lý state hiệu quả, hỗ trợ mạnh mẽ cho TypeScript, sự dễ dùng và linh hoạt, tích hợp tốt với Vue ecosystem và sự hỗ trợ từ cộng đồng, tất cả đó là những lợi thế mà Pinia mang lại cho quá trình phát triển ứng dụng Vue.js của bạn.
Lời kết
Thư viện Pinia không chỉ đơn giản là một giải pháp state management cho Vue.js, mà còn mang đến một cách tiếp cận hiệu quả và linh hoạt để quản lý state trong ứng dụng của bạn. Với tích hợp tốt với TypeScript, khả năng reactive state management và sự hỗ trợ mạnh mẽ từ cộng đồng, Pinia đang trở thành một công cụ quan trọng cho các nhà phát triển Vue.js. Hãy bắt đầu sử dụng Pinia và trải nghiệm sự tiện lợi và hiệu quả mà nó mang lại cho quá trình phát triển ứng dụng Vue.js của bạn.