Hướng dẫn cài đặt, cấu hình và sử dụng ESLint trong dự án phát triển phần mềm
ESLint là một công cụ quan trọng trong quy trình phát triển phần mềm, giúp đảm bảo chất lượng mã nguồn và tiêu chuẩn hóa quy tắc lập trình. Với khả năng kiểm tra và phát hiện lỗi cú pháp, cấu trúc và phong cách code, đây là một trợ thủ đắc lực cho các nhà phát triển. Bài viết này sẽ giới thiệu về ESLint, cùng các bước cài đặt, cấu hình và sử dụng nó trong dự án phát triển. Hãy Tuấn Anh UET cùng khám phá cách tận dụng phần mềm này để nâng cao chất lượng mã nguồn của bạn.
I. Hướng dẫn cài đặt và cấu hình ESLint
A. Cài đặt ESLint thông qua npm hoặc yarn
Để bắt đầu sử dụng ESLint, bạn cần cài đặt nó trên dự án của mình. Có hai phương pháp cài đặt phổ biến là sử dụng npm hoặc yarn. Bạn có thể chọn một trong hai cách sau:
Cài đặt ESLint bằng npm
Mở terminal và chạy lệnh sau để cài đặt ESLint thông qua npm:

Cài đặt ESLint bằng yarn
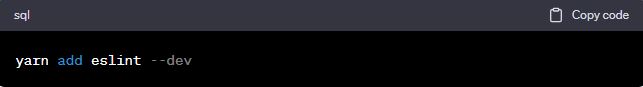
Nếu bạn đang sử dụng yarn, hãy chạy lệnh sau để cài đặt ESLint:

B. Tạo file cấu hình ESLint
Sau khi cài đặt thành công bạn cần tạo một file cấu hình để định nghĩa các quy tắc và tùy chọn kiểm tra mã nguồn. Có thể tạo file .eslintrc hoặc .eslintrc.json (định dạng JSON), .eslintrc.js (định dạng JavaScript), hoặc sử dụng một file cấu hình khác tuỳ thuộc vào sự lựa chọn của bạn.
C. Thiết lập quy tắc kiểm tra mã nguồn
ESLint cung cấp một loạt các quy tắc kiểm tra mã nguồn mặc định, nhưng bạn cũng có thể tùy chỉnh chúng theo nhu cầu của dự án. Trong file cấu hình bạn có thể định nghĩa các quy tắc, bao gồm cả quy tắc bắt buộc (errors) và quy tắc cảnh báo (warnings). Bạn có thể kích hoạt hoặc vô hiệu hóa các quy tắc, thay đổi mức độ nghiêm ngặt và tùy chỉnh các thiết lập khác.
Ví dụ:

Trên đây là một số quy tắc ví dụ, và bạn có thể thêm, chỉnh sửa hoặc xóa các quy tắc theo yêu cầu của dự án.
Lưu ý rằng quy tắc mặc định có thể không phù hợp hoàn toàn với yêu cầu của dự án của bạn. Vì vậy cần tuỳ chỉnh cấu hình ESLint sao cho phù hợp với quy tắc lập trình và tiêu chuẩn mã nguồn của dự án.
Trên đây là quá trình cài đặt và cấu hình cơ bản của ESLint. Bằng cách thực hiện các bước trên, bạn sẽ có một môi trường hoạt động trong dự án của mình, cho phép kiểm tra lỗi mã nguồn và áp dụng các quy tắc lập trình theo yêu cầu.
Có thể bạn quan tâm: Mô hình ngôn ngữ LaMDA – Cuộc cách mạng trong trí tuệ nhân tạo
II. Hướng dẫn sử dụng ESLint trong dự án
A. Sử dụng ESLint qua command line
Một cách đơn giản để sử dụng ESLint là thông qua command line. Bạn có thể chạy phần mềm này trên mã nguồn của dự án bằng cách sử dụng lệnh:

Trong đó, yourFile.js là tên file JavaScript mà bạn muốn kiểm tra. ESLint sẽ kiểm tra và hiển thị kết quả về các lỗi, cảnh báo và thông tin khác về mã nguồn.
B. Tích hợp ESLint vào trình biên dịch code (IDE) phổ biến
Để tăng cường hiệu quả sử dụng bạn có thể tích hợp nó vào trình biên dịch code (IDE) mà bạn đang sử dụng. Dưới đây là một ví dụ về việc tích hợp ESLint vào một số trình biên dịch code phổ biến:
Visual Studio Code:
- Cài đặt extension ESLint từ Marketplace.
- Tạo hoặc chỉnh sửa file cấu hình .eslintrc trong dự án của bạn.
- ESLint sẽ tự động chạy và hiển thị các cảnh báo và lỗi trong trình biên dịch code.
Sublime Text:
- Cài đặt package control và tiếp theo cài đặt package ESLint.
- Tạo hoặc chỉnh sửa file cấu hình .eslintrc trong dự án của bạn.
- ESLint sẽ tự động chạy và hiển thị các cảnh báo và lỗi trong trình biên dịch code.
Atom:
- Cài đặt package linter-eslint thông qua package manager của Atom.
- Tạo hoặc chỉnh sửa file cấu hình .eslintrc trong dự án của bạn.
- ESLint sẽ tự động chạy và hiển thị các cảnh báo và lỗi trong trình biên dịch code.
C. Tự động kiểm tra lỗi mã nguồn với ESLint
Để tự động kiểm tra lỗi mã nguồn với ESLint, bạn có thể cấu hình nó để chạy trong quy trình xây dựng hoặc liên tục tích hợp (CI/CD) của dự án. Điều này giúp đảm bảo rằng mã nguồn luôn tuân thủ quy tắc và tiêu chuẩn lập trình đã định nghĩa.
Bạn có thể thực hiện các bước sau để tự động kiểm tra lỗi mã nguồn với ESLint:
- Cấu hình file .eslintrc trong dự án của bạn với các quy tắc và cài đặt phù hợp.
- Sử dụng các công cụ quản lý gói (như npm hoặc yarn) để cài đặt phần mềm này và các plugin cần thiết.
- Tạo các tập lệnh (scripts) trong file package.json để chạy ESLint trên toàn bộ mã nguồn hoặc trong các phần tử cụ thể.
- Tích hợp các tập lệnh ESLint vào quy trình xây dựng (build process) hoặc liên tục tích hợp (CI) của dự án, để nó tự động kiểm tra mã nguồn và hiển thị kết quả.
Bằng cách thực hiện các bước trên, bạn có thể đảm bảo rằng mã nguồn của dự án luôn được kiểm tra tự động, giúp phát hiện và sửa lỗi một cách nhanh chóng và hiệu quả.
Lời kết
ESLint là một công cụ mạnh mẽ để giúp bạn kiểm tra và sửa các lỗi mã nguồn, đồng thời đảm bảo tuân thủ quy tắc lập trình. Tận dụng phần mềm này trong quy trình phát triển phần mềm không chỉ giúp tăng cường chất lượng của mã nguồn, mà còn giúp đảm bảo tính nhất quán và dễ bảo trì trong dự án. Bằng cách áp dụng ESLint vào công việc hàng ngày của bạn, bạn sẽ có được một mã nguồn chất lượng hơn và tăng cường hiệu suất phát triển. Hãy bắt đầu khám phá sức mạnh và trải nghiệm sự khác biệt mà nó mang lại cho công việc lập trình của bạn.