NuxtJS – Sức mạnh phát triển ứng dụng web và tối ưu hóa SEO
NuxtJS đã nhanh chóng trở thành một trong những framework phát triển ứng dụng web phổ biến và mạnh mẽ. Với khả năng kết hợp giữa server-side rendering (SSR), routing tự động và giao diện người dùng thân thiện với SEO, NuxtJS đã thu hút sự chú ý của các nhà phát triển và những người quan tâm đến tối ưu hóa SEO. Trong bài viết này của Tuấn Anh UET, chúng ta sẽ khám phá sức mạnh của NuxtJS và tại sao nó là một công cụ quan trọng trong việc phát triển ứng dụng web và tối ưu hóa SEO.
I. Các tính năng chính của NuxtJS
A. Server-side rendering (SSR) và Universal mode
NuxtJS cho phép việc render trên phía máy chủ (server-side rendering) để tạo ra các trang web tĩnh đã được render trước, giúp tăng tốc độ tải trang và cải thiện trải nghiệm người dùng. Universal mode cho phép ứng dụng NuxtJS hoạt động cả trên phía máy chủ và phía máy khách.
B. Routing tự động và lazy-loading
NuxtJS cung cấp routing tự động dựa trên cấu trúc thư mục của ứng dụng, giúp bạn tạo các tuyến đường (routes) tự động mà không cần cấu hình riêng. Ngoài ra, NuxtJS cũng hỗ trợ lazy-loading cho các thành phần và các trang, chỉ tải các tài nguyên cần thiết khi cần sử dụng.
C. Quản lý trạng thái ứng dụng (state management)
NuxtJS tích hợp sẵn Vuex, một thư viện quản lý trạng thái trong Vue.js. Điều này cho phép bạn quản lý trạng thái ứng dụng một cách hiệu quả và dễ dàng, đồng thời tận dụng các tính năng của Vuex như định nghĩa các module, các getter, setter và các hành động (actions).
D. Hỗ trợ các công nghệ phổ biến như Vue.js và Vuex
NuxtJS được xây dựng dựa trên Vue.js và tích hợp sẵn các tính năng và cú pháp của Vue.js. Ngoài ra, NuxtJS cũng tích hợp Vuex và hỗ trợ việc sử dụng Vuex để quản lý trạng thái ứng dụng.
E. Giao diện người dùng thân thiện với SEO
NuxtJS giúp tối ưu hóa SEO cho ứng dụng Vue.js bằng cách sử dụng server-side rendering (SSR) và các meta tags động. Điều này cho phép các công cụ tìm kiếm như Google hiểu và xếp hạng trang web của bạn tốt hơn, cải thiện khả năng tìm thấy và truy cập từ người dùng qua kết quả tìm kiếm.
Có thể bạn quan tâm: NuxtJS là gì? Làm thế nào để xây dựng Web App với Nuxt.JS framework hiệu quả
II. Cách cài đặt và sử dụng NuxtJS
Để cài đặt và sử dụng NuxtJS, bạn có thể làm theo các bước sau:
Bước 1. Cài đặt môi trường phát triển
- Đảm bảo rằng bạn đã cài đặt Node.js trên máy tính của mình. NuxtJS yêu cầu phiên bản Node.js từ 10.13 trở lên.
- Sử dụng trình quản lý gói npm hoặc yarn để cài đặt các gói phụ thuộc.
Bước 2. Tạo dự án mới với NuxtJS
- Mở terminal và chạy lệnh sau để cài đặt NuxtJS:
 Trong đó, my-app là tên dự án của bạn. Bạn cũng có thể sử dụng yarn thay vì npm:
Trong đó, my-app là tên dự án của bạn. Bạn cũng có thể sử dụng yarn thay vì npm:
- Trong quá trình cài đặt, bạn sẽ được yêu cầu trả lời một số câu hỏi về cấu hình dự án, chẳng hạn như loại framework CSS, các module cần cài đặt, v.v. Bạn có thể chọn các tùy chọn mặc định hoặc tùy chỉnh theo ý muốn.
Bước 3. Cấu trúc thư mục và các tệp quan trọng trong dự án NuxtJS
Thư mục gốc của dự án chứa các tệp và thư mục quan trọng sau:
pages/: Thư mục này chứa các trang của ứng dụng. Mỗi tệp trong thư mục này tương ứng với một trang web.
components/: Thư mục này chứa các thành phần giao diện như header, footer, v.v.
layouts/: Thư mục này chứa các layout cho các trang của ứng dụng.
assets/: Thư mục này chứa các tài nguyên như hình ảnh, CSS, v.v.
nuxt.config.js: Tệp cấu hình chính của NuxtJS.
Bước 4. Phát triển ứng dụng sử dụng NuxtJS
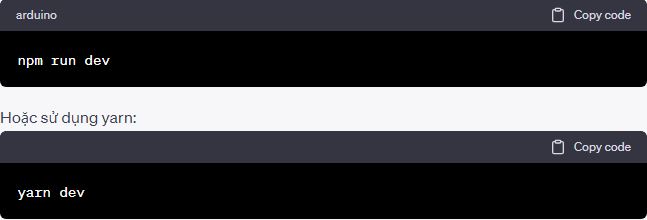
- Để chạy ứng dụng, bạn có thể chạy lệnh sau trong terminal:
 Bạn có thể sửa đổi các trang và thành phần trong thư mục pages/ và components/. Khi bạn lưu các thay đổi, NuxtJS sẽ tự động tải lại trang và hiển thị kết quả mới.
Bạn có thể sửa đổi các trang và thành phần trong thư mục pages/ và components/. Khi bạn lưu các thay đổi, NuxtJS sẽ tự động tải lại trang và hiển thị kết quả mới.- Để xây dựng ứng dụng để triển khai, bạn có thể chạy lệnh:

Kết quả xây dựng sẽ nằm trong thư mục dist/.
Đây là các bước cơ bản để cài đặt và sử dụng NuxtJS. Bạn có thể tùy chỉnh và mở rộng dự án của mình dựa trên nhu cầu và yêu cầu cụ thể.
III. Tối ưu hóa SEO cho ứng dụng NuxtJS
A. Đảm bảo độ tương thích với các công cụ tìm kiếm
Sử dụng Universal mode trong NuxtJS để đảm bảo các trang của ứng dụng có thể được render và index bởi các công cụ tìm kiếm.
B. Thiết lập các meta tag quan trọng cho từng trang
Sử dụng component <head> để tùy chỉnh các meta tag như tiêu đề trang, mô tả, từ khóa, và các meta tag khác quan trọng cho SEO.
Đảm bảo rằng các trang của ứng dụng có meta tag <title> độc đáo và mô tả phù hợp với nội dung trang.
C. Tạo các URL thân thiện với SEO
Sử dụng module @nuxtjs/sitemap để tạo ra sitemap cho ứng dụng NuxtJS, giúp các công cụ tìm kiếm dễ dàng crawl và index các trang của ứng dụng.
Sử dụng module @nuxtjs/robots để tạo file robots.txt và điều chỉnh quyền truy cập của các công cụ tìm kiếm.
D. Xử lý tốc độ tải trang và hiệu suất của ứng dụng
Tối ưu hóa ảnh và tài nguyên để giảm dung lượng tải xuống và thời gian tải trang.
Sử dụng module @nuxtjs/pwa để tạo ứng dụng web tiến hóa (Progressive Web App), giúp tăng trải nghiệm người dùng và cải thiện hiệu suất trang.
E. Tạo các bản sao của trang cho mục đích chia sẻ trên mạng xã hội
Tạo ra các meta tag và thẻ Open Graph (og: tags) để tùy chỉnh tiêu đề, mô tả, hình ảnh và thông tin khác hiển thị khi chia sẻ trên mạng xã hội.
Sử dụng module vue-social-sharing hoặc các thư viện tương tự để thêm nút chia sẻ trên mạng xã hội vào trang web của bạn.
Lưu ý rằng tối ưu hóa SEO là một quá trình liên tục và đa dạng, và có thể có nhiều yếu tố khác cần xem xét tuỳ thuộc vào yêu cầu cụ thể của ứng dụng và mục tiêu SEO của bạn.
Lời kết
Với NuxtJS, việc phát triển ứng dụng web không chỉ trở nên dễ dàng mà còn đảm bảo được khả năng tương thích với các công cụ tìm kiếm và cải thiện hiệu suất của ứng dụng. Qua bài viết này, hy vọng bạn đã có cái nhìn tổng quan và ý thức về tầm quan trọng của việc tối ưu hóa SEO cho ứng dụng sử dụng NuxtJS. Hãy khám phá và tận dụng sức mạnh của nó để xây dựng những ứng dụng web tuyệt vời và tối ưu hóa sự hiện diện trực tuyến của bạn.
 Trong đó, my-app là tên dự án của bạn. Bạn cũng có thể sử dụng yarn thay vì npm:
Trong đó, my-app là tên dự án của bạn. Bạn cũng có thể sử dụng yarn thay vì npm:
 Bạn có thể sửa đổi các trang và thành phần trong thư mục pages/ và components/. Khi bạn lưu các thay đổi, NuxtJS sẽ tự động tải lại trang và hiển thị kết quả mới.
Bạn có thể sửa đổi các trang và thành phần trong thư mục pages/ và components/. Khi bạn lưu các thay đổi, NuxtJS sẽ tự động tải lại trang và hiển thị kết quả mới.