- Home
- Chuyện coding
- EncodeURIComponent là gì? Chi tiết về cách sử dụng và lợi ích mà nó mang lại
EncodeURIComponent là gì? Chi tiết về cách sử dụng và lợi ích mà nó mang lại
Trong quá trình phát triển ứng dụng web, việc xử lý URL là một phần quan trọng và không thể thiếu. Tuy nhiên, URL có thể chứa các ký tự không hợp lệ hoặc đặc biệt, gây ra sự cố và xảy ra lỗi khi gửi hoặc xử lý. Để giải quyết vấn đề này, JavaScript cung cấp một hàm mạnh mẽ được gọi là encodeURIComponent. Hôm nay, chúng ta sẽ tìm hiểu về công dụng và cách sử dụng hàm này để mã hóa các ký tự không hợp lệ trong URL.
I. Giới thiệu về encodeURIComponent
Trong quá trình phát triển ứng dụng web, URL (Uniform Resource Locator) đóng vai trò quan trọng trong việc xác định tài nguyên và địa chỉ truy cập của chúng ta trên internet. Tuy nhiên, URL có thể chứa các ký tự đặc biệt hoặc không hợp lệ như dấu cách, ký tự đặc biệt, hoặc nguyên âm đặc biệt. Điều này có thể gây ra các lỗi và gặp khó khăn trong việc truyền tải hoặc xử lý URL.
Để giải quyết vấn đề này, JavaScript cung cấp một hàm mạnh mẽ là encodeURIComponent. Hàm này giúp chúng ta mã hóa các ký tự không hợp lệ trong URL thành các mã nhị phân hoặc hexa, giúp URL trở nên hợp lệ và an toàn để sử dụng trong các yêu cầu HTTP và quá trình xử lý dữ liệu trên web.
Vai trò chính của encodeURIComponent là đảm bảo tính tương thích và bảo mật của URL. Khi chúng ta sử dụng hàm này, các ký tự không hợp lệ như dấu cách, dấu chấm, dấu gạch ngang, và các ký tự đặc biệt khác sẽ được mã hóa sao cho không gây ra lỗi hoặc hiểu lầm trong quá trình truyền tải và xử lý URL. Điều này giúp đảm bảo tính đáng tin cậy và nhất quán trong việc xử lý dữ liệu trên web.
Với vai trò quan trọng và tính năng mạnh mẽ của nó, encodeURIComponent là một công cụ cần thiết cho các nhà phát triển web để xử lý và bảo vệ URL trong quá trình phát triển ứng dụng.
Có thể bạn quan tâm: EncodeURL là gì? Và tất cả những điều bạn chưa biết
II. Cách sử dụng và cú pháp của encodeURIComponent
Hàm encodeURIComponent trong JavaScript có cú pháp như sau:

Trong đó:
str là chuỗi cần được mã hóa, chứa các ký tự không hợp lệ trong URL.
Hàm này trả về một phiên bản đã được mã hóa của chuỗi đầu vào, trong đó các ký tự không hợp lệ được thay thế bằng các mã nhị phân hoặc hexa. Kết quả trả về là một chuỗi mới, đã được mã hóa, sẵn sàng để sử dụng trong URL.
Khi sử dụng hàm encodeURIComponent, chúng ta cần truyền chuỗi cần mã hóa vào như tham số. Hàm sẽ xử lý chuỗi đó và trả về chuỗi đã được mã hóa. Chúng ta có thể gán kết quả trả về vào một biến hoặc sử dụng trực tiếp.
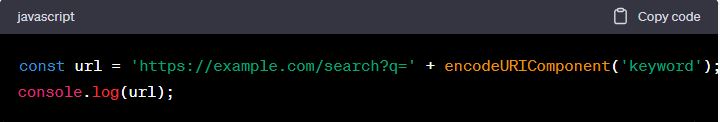
Ví dụ:

Trong ví dụ trên, chuỗi ‘keyword’ được mã hóa bằng cách sử dụng hàm encodeURIComponent. Kết quả trả về là chuỗi đã mã hóa ‘keyword’, và ta có thể sử dụng nó để xây dựng URL an toàn và hợp lệ.
Lưu ý rằng hàm encodeURIComponent chỉ mã hóa các ký tự không hợp lệ trong URL. Các ký tự hợp lệ như chữ cái, chữ số, và một số ký tự đặc biệt như -, _, ., ~ sẽ không bị thay đổi sau quá trình mã hóa.
Bằng cách sử dụng cú pháp đơn giản và truyền đúng đối số, chúng ta có thể sử dụng hàm encodeURIComponent để mã hóa các ký tự không hợp lệ trong URL một cách dễ dàng và chính xác.
III. Đặc điểm và lợi ích của encodeURIComponent
Mã hóa các ký tự không hợp lệ trong URL
EncodeURIComponent có khả năng mã hóa các ký tự không hợp lệ trong URL thành các mã nhị phân hoặc hexa. Điều này đảm bảo rằng các ký tự như dấu cách, dấu chấm, dấu gạch ngang, và các ký tự đặc biệt khác không gây ra lỗi hoặc hiểu lầm trong quá trình truyền tải và xử lý URL. Mã hóa các ký tự không hợp lệ giúp bảo vệ tính toàn vẹn của URL và đảm bảo rằng nó được chấp nhận bởi các tiêu chuẩn URL.
Tương thích với các tiêu chuẩn URL
Sử dụng encodeURIComponent giúp đảm bảo tính tương thích của URL với các tiêu chuẩn và quy tắc của web. Việc mã hóa các ký tự không hợp lệ trong URL giúp đảm bảo rằng URL sẽ không vi phạm các quy tắc về cú pháp và giao thức URL, nhưng vẫn giữ được thông tin gốc và ý nghĩa của URL. Điều này đảm bảo tính nhất quán và khả năng tương thích của ứng dụng web với các tiêu chuẩn và công nghệ khác.
Bảo vệ tính bảo mật
Bằng cách mã hóa các ký tự không hợp lệ trong URL, encodeURIComponent giúp đảm bảo tính bảo mật của ứng dụng web. Việc mã hóa ngăn chặn việc chèn các ký tự đặc biệt hoặc mã độc vào URL và làm suy yếu bảo mật hệ thống. Nó giúp đảm bảo rằng URL không chứa thông tin nhạy cảm và không gây nguy hiểm cho hệ thống hoặc người dùng.
Tích hợp dễ dàng
encodeURIComponent là một phương thức mã hóa sẵn có trong JavaScript, không đòi hỏi bất kỳ thư viện bên ngoài hay cài đặt phức tạp nào. Điều này giúp cho việc sử dụng và tích hợp encodeURIComponent vào các ứng dụng web trở nên đơn giản và thuận tiện. Việc sử dụng nó chỉ đơn giản là gọi hàm và truyền chuỗi cần mã hóa.
V. Lưu ý và tình huống sử dụng encodeURIComponent
- Xử lý toàn bộ URL: Khi sử dụng encodeURIComponent, hãy đảm bảo áp dụng nó cho toàn bộ URL, không chỉ riêng phần query hay path. Việc mã hóa các ký tự không hợp lệ trong URL cần được áp dụng đồng nhất trên toàn bộ URL để đảm bảo tính nhất quán và tránh các lỗi không mong muốn.
- Áp dụng cho phần query parameters: Một trong những tình huống sử dụng chính của encodeURIComponent là mã hóa các giá trị của query parameters trong URL. Khi chúng ta gửi dữ liệu từ client đến server thông qua URL, hãy đảm bảo mã hóa các giá trị của query parameters để tránh lỗi và xử lý đúng trên server.
- Mã hóa trước khi kết hợp các thành phần URL: Trong trường hợp chúng ta cần kết hợp nhiều thành phần URL, ví dụ như domain, path và query parameters, hãy chắc chắn mã hóa các thành phần riêng lẻ trước khi kết hợp chúng. Điều này đảm bảo tính tương thích và độ an toàn của URL cuối cùng.
- Không mã hóa toàn bộ URL: Một lưu ý quan trọng là không nên mã hóa toàn bộ URL bằng encodeURIComponent. Mã hóa toàn bộ URL sẽ làm mất ý nghĩa của các thành phần như domain, path, và protocol, và dẫn đến việc URL không còn hợp lệ. Hãy áp dụng mã hóa chỉ cho các thành phần chứa ký tự không hợp lệ.
Lời kết
Thông qua việc sử dụng hàm encodeURIComponent, chúng ta có thể đảm bảo tính tương thích và an toàn của URL trong ứng dụng web. Việc mã hóa các ký tự không hợp lệ giúp tránh các lỗi không mong muốn và đảm bảo việc truyền tải dữ liệu một cách đáng tin cậy. Với khả năng này, việc xử lý URL trở nên dễ dàng và hiệu quả hơn bao giờ hết. Hãy bắt đầu khám phá các tính năng và cách sử dụng của encodeURIComponent để nâng cao chất lượng và bảo mật của ứng dụng web của bạn!