Corepack là gì và tác dụng quan trọng của nó trong lập trình Node.js
Trong thế giới phát triển phần mềm, quản lý gói là một phần không thể thiếu trong quá trình lập trình. Đối với ngôn ngữ lập trình Node.js, npm (Node Package Manager) đã từ lâu trở thành công cụ quen thuộc, hỗ trợ chúng ta tải về và quản lý các gói phụ thuộc dễ dàng. Tuy nhiên, như bất kỳ công cụ nào khác, npm cũng đối diện với những thách thức và hạn chế riêng. Những vấn đề về tốc độ cài đặt, dung lượng quá lớn của thư mục node_modules hay sự phức tạp trong cấu hình có thể khiến quá trình phát triển trở nên không hiệu quả. Đó là lý do tại sao sự ra đời của Corepack đã tạo ra một làn gió mới, mở ra nhiều cơ hội thú vị cho việc phát triển ứng dụng Node.js.
I. Sự ra đời của Corepack
Khi bước chân vào thế giới phát triển phần mềm, chúng ta thường phải đối mặt với những thách thức đa dạng và đôi khi không thể tránh khỏi sự phức tạp. Trong việc phát triển ứng dụng Node.js, một phần quan trọng không thể không nhắc đến chính là quản lý gói. Với npm – công cụ quản lý gói tích hợp sẵn trong Node.js – chúng ta đã có một giải pháp thần sầu, tuy nhiên, những hạn chế và vấn đề xuất phát từ việc sử dụng npm đã dần nổi lên.
Với tốc độ cài đặt gói chậm, việc tạo ra những thư mục node_modules có dung lượng tương đương với hố đen vũ trụ, và việc quản lý cấu hình phức tạp, đã tạo nên một vấn đề khá đáng lo ngại đối với những người phát triển. Đó là khi Corepack – một công cụ thử nghiệm ra đời với mục tiêu vượt qua những hạn chế đó và mang đến một trải nghiệm lập trình Node.js tốt hơn.
Mục tiêu chính của Corepack không chỉ dừng lại ở việc giải quyết những vấn đề hiện có mà còn bám sát vào những nhu cầu của người phát triển:
- Tối ưu hóa tốc độ: Corepack hướng đến việc cải thiện tốc độ cài đặt gói, một vấn đề từng khiến nhiều nhà phát triển phải đau đầu trong việc chờ đợi.
- Giảm dung lượng node_modules: Với cơ chế chia sẻ thư mục của pnpm, Corepack hứa hẹn giúp giảm bớt dung lượng đáng kể, đảm bảo không gian ổ cứng được sử dụng hiệu quả hơn.
- Đơn giản hóa quản lý: Bằng cách tích hợp vào Node.js và tự động quản lý trình quản lý gói, Corepack giúp đơn giản hóa quy trình phát triển, giúp các nhà phát triển tập trung vào việc sáng tạo hơn là cảnh quan tâm đến việc cài đặt và cấu hình.
Với những mục tiêu quan trọng như vậy, Corepack đã thể hiện một hướng đi mới và tiềm năng để thay đổi cách chúng ta tiếp cận việc lập trình Node.js. Tuy vẫn còn đang trong giai đoạn thử nghiệm, nhưng Corepack đã sớm gặt hái được sự chú ý và quan tâm của cộng đồng phát triển.
Xem thêm bài viết: Thuật toán Radix Sort trong JavaScript: Sắp xếp dữ liệu hiệu quả và nhanh chóng
II. Tác dụng quan trọng của Corepack trong lập trình Node.js
A. Không cần cài đặt thủ công
Trong quá trình phát triển, việc cài đặt và quản lý trình quản lý gói Yarn hoặc pnpm có thể trở thành một thách thức. Với Corepack, việc này đã trở nên đơn giản hơn bao giờ hết. Corepack tự động xác định trình quản lý gói được cấu hình cho dự án và thực hiện việc cài đặt một cách tự động. Bạn không cần phải mất thời gian cài đặt thủ công từ các công cụ bên ngoài, mà có thể tập trung vào việc xây dựng ứng dụng của mình mà không bị gián đoạn bởi những bước cài đặt phức tạp.
B. Đảm bảo sự nhất quán trong dự án
Việc đảm bảo mọi thành viên trong dự án sử dụng cùng một trình quản lý gói và phiên bản có thể khá khó khăn khi sử dụng các công cụ truyền thống. Corepack giúp đảm bảo sự nhất quán bằng cách tự động xác định và sử dụng trình quản lý gói đã cấu hình trong tệp package.json. Điều này đảm bảo rằng tất cả mọi người trong nhóm sẽ sử dụng cùng một phiên bản trình quản lý gói, giúp tránh những xung đột không cần thiết và đảm bảo dự án diễn ra một cách suôn sẻ.
C. Tiết kiệm thời gian và tối ưu hóa hiệu suất
Một trong những tác dụng quan trọng của Corepack là tối ưu hóa thời gian và hiệu suất. Việc sử dụng trình quản lý gói Yarn hoặc pnpm thay thế cho npm giúp cải thiện tốc độ cài đặt gói. Ngoài ra, cơ chế chia sẻ thư mục của pnpm giúp giảm bớt dung lượng thư mục node_modules, tiết kiệm không gian lưu trữ và tối ưu hóa việc sao lưu mã nguồn.
D. Quản lý cấu hình dễ dàng
Corepack cũng đáng chú ý với khả năng giúp đơn giản hóa quản lý cấu hình. Thay vì phải thao tác cấu hình trình quản lý gói thủ công, bạn có thể xác định trình quản lý gói mặc định cho dự án thông qua tệp package.json. Corepack giúp loại bỏ bước cài đặt và cấu hình thủ công, giúp bạn tiết kiệm thời gian và giảm nguy cơ phát sinh lỗi từ việc cấu hình sai.
III. Hướng dẫn cách sử dụng Corepack
1. Hướng dẫn kích hoạt Corepack và kiểm tra phiên bản của Yarn hoặc pnpm
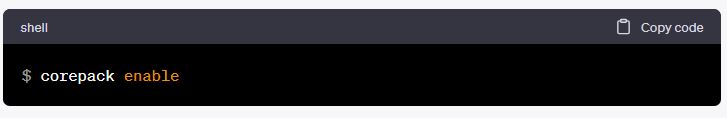
Để bắt đầu sử dụng Corepack, bạn cần kích hoạt nó. Sử dụng lệnh sau để kích hoạt Corepack:

Sau khi Corepack được kích hoạt, bạn có thể kiểm tra phiên bản của trình quản lý gói Yarn hoặc pnpm bằng cách chạy các lệnh sau:

2. Thực hiện lệnh để tắt Corepack khi không cần sử dụng
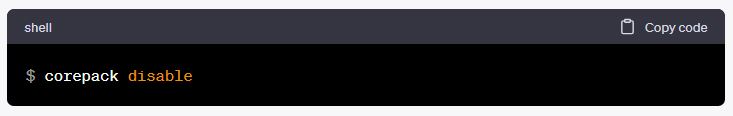
Nếu bạn muốn tắt Corepack và quay trở lại sử dụng trình quản lý gói mặc định (như npm), bạn có thể thực hiện lệnh sau:

3. Hướng dẫn xác định trình quản lý gói qua package.json
Để xác định trình quản lý gói mặc định cho dự án thông qua tệp package.json, bạn cần thêm thuộc tính “packageManager” với giá trị là “yarn” hoặc “pnpm” như sau:

Khi có thiết lập này, Corepack sẽ sử dụng trình quản lý gói tương ứng khi thực hiện các thao tác quản lý gói trong dự án.
Lời kết
Như vậy, Corepack không chỉ đơn giản là một công cụ thử nghiệm, mà còn là một bước tiến quan trọng trong việc tối ưu hóa quản lý gói trong lập trình Node.js. Việc không cần phải cài đặt thủ công các trình quản lý gói ngoài như Yarn hay pnpm đã giúp đơn giản hóa quy trình phát triển và đảm bảo sự nhất quán trong dự án. Tích hợp Corepack vào trong Node.js là một sự cải tiến đáng kể, giúp giải quyết những vấn đề khó chịu mà các nhà phát triển thường gặp phải. Tuy Corepack hiện đang trong giai đoạn thử nghiệm, nhưng nó hứa hẹn sẽ mang đến nhiều lợi ích thiết thực cho cộng đồng lập trình Node.js trong tương lai.