- Home
- Chuyện coding
- Object Reference trong Javascript – Công cụ quan trọng anh em lập trình cần phải nhớ
Object Reference trong Javascript – Công cụ quan trọng anh em lập trình cần phải nhớ
Trong quá trình phát triển ứng dụng Javascript, chắc hẳn bạn đã từng gặp khái niệm “Object Reference” (tham chiếu đối tượng). Đây là một khái niệm cơ bản nhưng vô cùng quan trọng mà mỗi lập trình viên Javascript cần phải hiểu rõ. Với việc sử dụng Object Reference một cách thành thạo, bạn sẽ có cơ hội tối ưu hóa hiệu suất và quản lý dữ liệu hiệu quả hơn, giúp mã nguồn của bạn trở nên rõ ràng và dễ bảo trì hơn. Bài viết này Tuấn Anh UET sẽ hướng dẫn bạn hiểu về Object Reference trong Javascript và tầm quan trọng của nó trong quá trình lập trình.
I. Tại sao Object Reference là công cụ quan trọng trong Javascript

A. Tham trị và tham chiếu trong Javascript
Trong Javascript, có hai cách thức lưu trữ và truyền dữ liệu, đó là tham trị (pass by value) và tham chiếu (pass by reference). Hiểu rõ sự khác biệt giữa chúng là điều quan trọng để làm việc hiệu quả với Object Reference.
- Tham trị: Khi truyền giá trị của một biến kiểu nguyên thủy (primitive) như số, chuỗi, boolean,.. thì giá trị của biến được sao chép và truyền vào hàm hoặc gán cho biến mới. Bất kỳ thay đổi nào được thực hiện trên biến mới này không ảnh hưởng đến biến gốc.
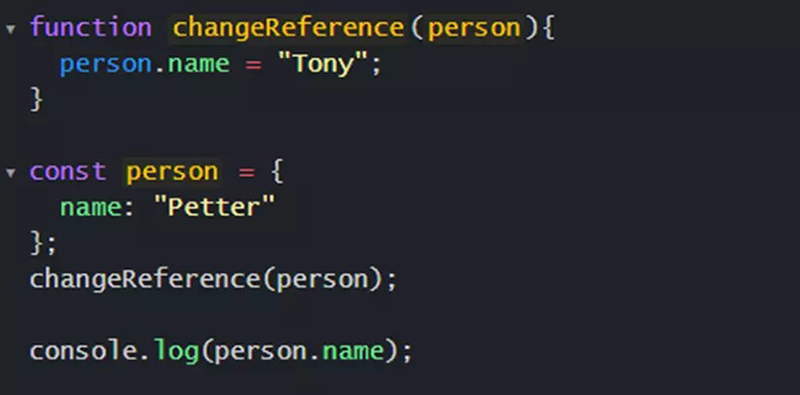
- Tham chiếu: Khi truyền giá trị của một biến kiểu đối tượng (object, array, function,..) thì thực chất chỉ tham chiếu đến vùng nhớ chứa dữ liệu của biến đó. Khi bạn thực hiện thay đổi trên biến mới, nó sẽ ảnh hưởng trực tiếp đến biến gốc.
B. Hiểu rõ về mutable và immutable trong Javascript
Trong Javascript, các kiểu nguyên thủy (như số, chuỗi, boolean) được coi là immutable, tức là không thể thay đổi giá trị của chúng sau khi đã tạo. Trong khi đó, các kiểu đối tượng như object và array được coi là mutable, tức là bạn có thể thêm, sửa đổi hoặc xóa các thuộc tính, phần tử của chúng sau khi đã khởi tạo.
Điều này quan trọng vì khi làm việc với Object Reference, việc hiểu mutable và immutable giúp bạn tránh những lỗi không mong muốn và làm việc với dữ liệu một cách an toàn.
C. Tìm hiểu về cách sử dụng Object Reference để truy cập và thay đổi dữ liệu trong object
- Truy cập dữ liệu: Bằng cách sử dụng Object Reference, bạn có thể truy cập các thuộc tính của object thông qua tên thuộc tính hoặc cú pháp dấu chấm (dot notation) và dấu ngoặc vuông (bracket notation).
- Thay đổi dữ liệu: Với Object Reference, bạn có thể thêm, sửa đổi và xóa các thuộc tính của object bằng cách gán giá trị mới hoặc sử dụng các phương thức như Object.assign() hoặc toán tử spread (…).
Nắm vững cách sử dụng Object Reference giúp bạn quản lý dữ liệu một cách hiệu quả và xử lý các tác vụ phức tạp trong ứng dụng Javascript một cách dễ dàng và linh hoạt.
Có thể bạn quan tâm: Xcode – Nền tảng mạnh mẽ cho việc phát triển ứng dụng di động
II. Công dụng của Object Reference trong Javascript

A. Object Reference trong Javascript giúp quản lý dữ liệu trong các ứng dụng lớn
Khi xây dựng các ứng dụng web phức tạp, việc quản lý dữ liệu là một trong những thách thức lớn mà các nhà phát triển phải đối mặt. Object Reference giúp đơn giản hóa quá trình quản lý dữ liệu bằng cách cho phép lưu trữ và truy cập các đối tượng (object) dễ dàng. Thay vì lưu trữ toàn bộ dữ liệu trong các biến riêng lẻ, bạn có thể tổ chức dữ liệu vào các object, giúp mã nguồn trở nên cấu trúc hơn và dễ đọc.
Các đối tượng có thể chứa các thuộc tính và phương thức, cho phép bạn tổ chức dữ liệu và các chức năng liên quan vào một đơn vị đồng nhất. Điều này giúp bạn dễ dàng theo dõi và duy trì mã nguồn khi ứng dụng phát triển và mở rộng.
B. Object Reference trong Javascript giúp tối ưu hóa hiệu năng của ứng dụng
Trong quá trình lập trình, hiệu năng là một yếu tố quan trọng cần được chú ý. Việc sử dụng Object Reference có thể giúp tối ưu hóa hiệu năng của ứng dụng. Khi bạn truy cập và thay đổi dữ liệu trong object thông qua Object Reference, thay vì sao chép toàn bộ dữ liệu, bạn chỉ tham chiếu đến vùng nhớ chứa dữ liệu đó. Điều này giúp giảm thiểu việc sử dụng bộ nhớ và tăng tốc độ xử lý.
Đồng thời, khi làm việc với các đối tượng lớn hoặc tập hợp lớn của chúng, Object Reference giúp bạn tránh việc sao chép dữ liệu không cần thiết, giúp giảm thiểu thời gian thực hiện các phép toán và tránh tình trạng tràn bộ nhớ.
C. Object Reference trong Javascript giúp xử lý các khái niệm phức tạp, chia sẻ dữ liệu giữa các component
Trong ứng dụng web hiện đại, việc chia nhỏ giao diện thành các component độc lập giúp tái sử dụng mã nguồn và giảm sự phức tạp của ứng dụng. Object Reference hỗ trợ việc chia sẻ dữ liệu giữa các component một cách dễ dàng. Thông qua tham chiếu đến cùng một đối tượng, các component có thể chia sẻ và tương tác với dữ liệu chung một cách hiệu quả.
Việc sử dụng Object Reference trong việc chia sẻ dữ liệu giữa các component cũng giúp tránh tình trạng sao chép dữ liệu không đồng bộ, đảm bảo rằng các component luôn cập nhật thông tin mới nhất từ dữ liệu chung.
III. Những lưu ý khi sử dụng Object Reference
A. Ranh giới giữa tham chiếu và sao chép dữ liệu (shallow copy và deep copy)
Khi làm việc với Object Reference trong Javascript, việc hiểu rõ về cách tham chiếu và sao chép dữ liệu là vô cùng quan trọng để tránh các lỗi không mong muốn.
- Tham chiếu (Reference): Khi bạn gán một object cho một biến khác, thì thực chất bạn đang tạo một tham chiếu tới cùng một đối tượng. Nếu bạn thay đổi dữ liệu trong object mới, thì object gốc cũng sẽ bị thay đổi.
- Sao chép dữ liệu (Shallow Copy): Khi bạn sao chép một object thông qua các phương thức như Object.assign() hoặc toán tử spread (…), bạn tạo ra một bản sao (shallow copy) của object. Tuy nhiên, các thuộc tính con bên trong object (nếu chúng là object hoặc array) sẽ vẫn tham chiếu đến cùng một địa chỉ vùng nhớ.
- Sao chép đệ quy (Deep Copy): Để tạo một bản sao đầy đủ của object, bao gồm cả các thuộc tính con, bạn cần thực hiện sao chép đệ quy (deep copy). Điều này đảm bảo rằng các object con không tham chiếu đến cùng một địa chỉ vùng nhớ.
B. Phân biệt mutable và immutable object
Nhận biết sự khác nhau giữa mutable và immutable object rất quan trọng khi làm việc với Object Reference.
- Mutable Object: Các đối tượng (object, array) được coi là mutable cho phép bạn thay đổi nội dung của chúng sau khi đã tạo. Điều này đồng nghĩa rằng bạn có thể thêm, sửa đổi hoặc xóa các thuộc tính, phần tử của đối tượng một cách trực tiếp.
- Immutable Object: Các kiểu nguyên thủy (number, string, boolean) và một số đối tượng built-in trong Javascript được coi là immutable, nghĩa là bạn không thể thay đổi giá trị của chúng sau khi đã tạo. Để thay đổi giá trị, bạn phải tạo một đối tượng mới.
C. Xử lý vấn đề liên quan đến vốn dữ liệu (memory leaks) khi sử dụng Object Reference trong Javascript
Khi sử dụng Object Reference, có một số vấn đề liên quan đến vốn dữ liệu bạn cần phải xem xét để tránh gây ra memory leaks.
- Circular References: Nếu có một tham chiếu vòng (circular reference) giữa các đối tượng, nghĩa là object A tham chiếu tới object B và object B lại tham chiếu tới object A, thì khi bạn giải phóng bộ nhớ, các đối tượng này có thể không bị giải phóng và gây ra memory leaks.
- Dư thừa tham chiếu (Unused References): Khi bạn không cần đến một đối tượng nữa, nhưng vẫn giữ tham chiếu tới nó, đối tượng đó sẽ không được giải phóng bộ nhớ và dẫn đến memory leaks.
Để tránh vấn đề liên quan đến vốn dữ liệu, hãy chắc chắn làm sạch các tham chiếu không còn sử dụng, sử dụng weak references trong các trường hợp cần thiết và kiểm tra vòng lặp tham chiếu trước khi giải phóng bộ nhớ.
Lời kết
Như vậy, Object Reference thực sự là một công cụ mạnh mẽ mà bạn không nên bỏ qua khi lập trình trong ngôn ngữ Javascript. Khả năng thao tác và quản lý dữ liệu thông qua Object Reference giúp mã nguồn của bạn trở nên linh hoạt và dễ dàng mở rộng. Đồng thời, việc hiểu rõ về khái niệm này cũng giúp bạn tránh được những sai lầm phổ biến và tối ưu hóa hiệu năng ứng dụng của mình.
Hy vọng rằng sau khi đọc bài viết này, bạn đã nắm vững kiến thức về Object Reference và có thêm động lực để áp dụng nó vào công việc lập trình hàng ngày. Hãy tiếp tục khám phá và rèn luyện kỹ năng của mình để trở thành một lập trình viên Javascript xuất sắc! Chúc bạn thành công và thú vị trong hành trình chinh phục thế giới lập trình.